Support
How to contact the SiteBox Team and get helpModern web development might be complex and sometimes, developers get stuck. If you feel hopeless about resolving your problem, please consider raising your issue with the SiteBox team via SiteBox Service Desk.
Service Desk is a tool that allows you to quickly and easily log, track, and manage issues on your website. When you log in to Service Desk, you can easily create a new task. In the task, you can provide details of the bug you found or new requests/feedback, such as the location of the issue, the steps you took to find it, or any screenshots that can help you explain the issue. This information helps the Service Desk team quickly and accurately diagnose the issue. Once you have created the task, the Service Desk team will review it and work to resolve the issue. They will keep you updated through the Service Desk system, so you can check in on the status of the task or provide any additional information that may be helpful.
Using Service Desk to flag bugs and raise new requests is the best way to ensure that your website issues are addressed quickly and accurately. Providing as much detail as possible in the task will help the Service Desk team better understand the issue and resolve it faster.

Service Desk usage
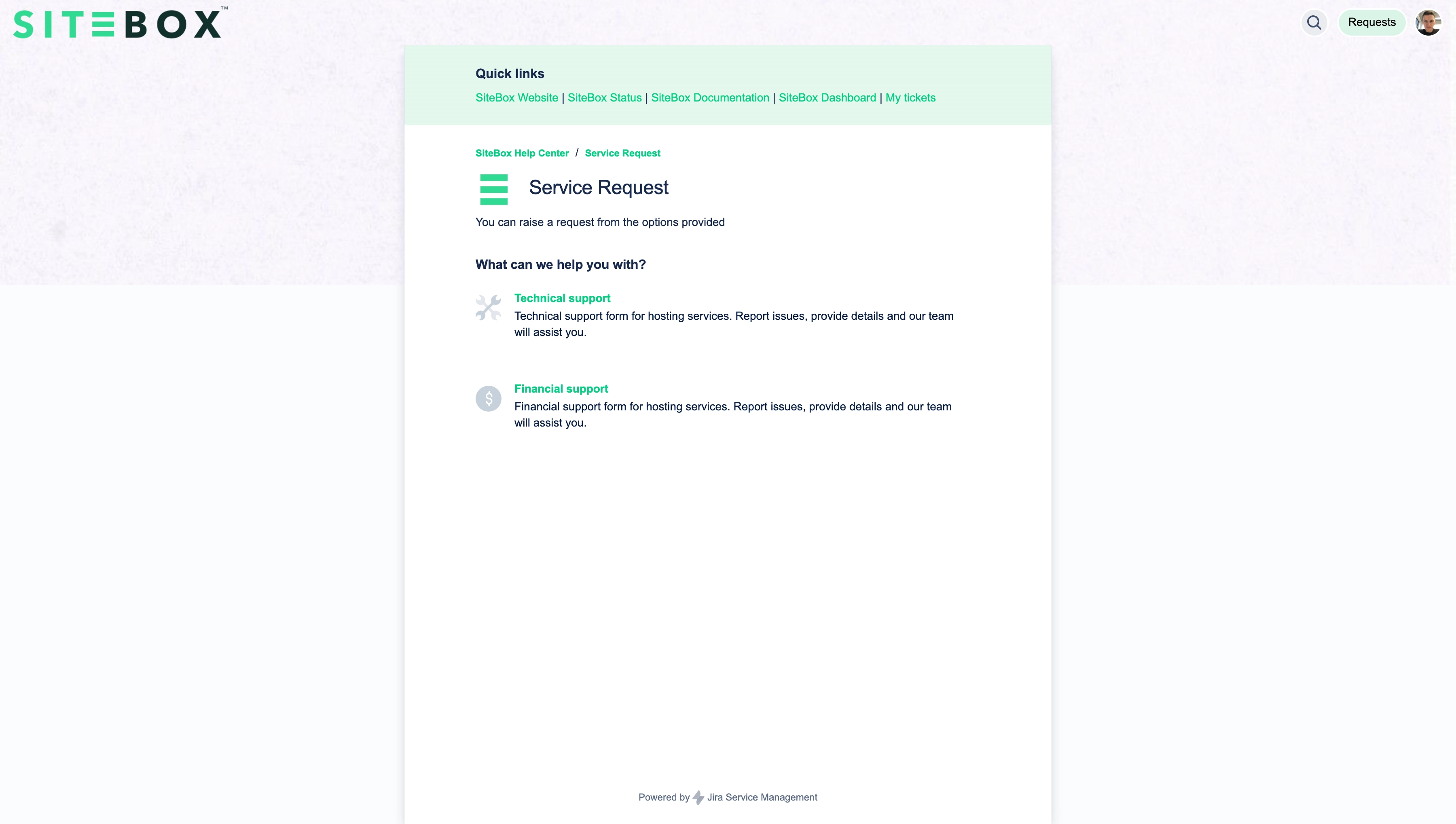
To report bugs or issues, follow these steps:
- Go into SiteBox Service Desk.
- Choose whether you would like to raise "Technical Issue (Technical Form)" or "Financial Issue (Financial Form)".
- Fill in the obligatory fields marked with [*].
When reporting an issue, please provide the following details:
- Summary – Provide a concise and descriptive title that summarizes the issue.
- Company name – Please identify and enter Company name.
- Affected service – Clarify with which service do you experience a problem:
- SiteBox Dashboard – Select if the problem relates Dashboard itself, e.g. there is an error when you fill out the form.
- Backend Instance (WordPress) – Select if you experience any problem with your WordPress environment.
- Frontend Instance (Gatsby.js) – Select if you experience any problem with your Gatsby.js application.
- SiteBox WordPress Plugin – Select if you experience a problem with one of SiteBox WordPress plugins.
- Sitebox CLI (Local development) – Select if you experience a problem with your CLI tool.
- SiteBox Infrastructure – Select if you not sure what is the reason of the problem.
- Affected environment URL – Specify the environment where the issue occurred.
- Affected device, operation system and browser / Affected software versions – provide as many details as you can about the circumstances when the problem occurs. This helps in replicating the problem accurately.
- Description – Clearly describe what was expected to happen and what actually occurred. Highlight any discrepancies or unexpected outcomes.
- Priority – Select priority for your request.
The priority given to your application is very important to us. Please define it reasonably in your request. This will allow us to take proper care of all inquiries that are directed to the Support team.
Service Level Agreements (SLAs)
Our SLAs are designed to ensure a prompt and efficient resolution of issues. Here are the key details:
- Response Time – We aim to respond to your initial inquiry within 15 minutes.
- Resolution Time – Depending on the priority, our goal is to resolve issues based on priority provided:
- Highest – Website down - issues affecting multiple users with immediate business impact will be actioned within 2 hours.
- High – Significant issues with noticeable impact will be actioned within 4 hours.
- Medium – Issues causing moderate disruption will be actioned within 1 - 5 working days.
- Low – Low-impact issues or enhancements/inquiries will be actioned within 7 - 14 days.
- Lowest – Lowest-impact issues or enhancements/inquiries will be actioned up to 30 days.
Status Page for planned maintenance and incidents
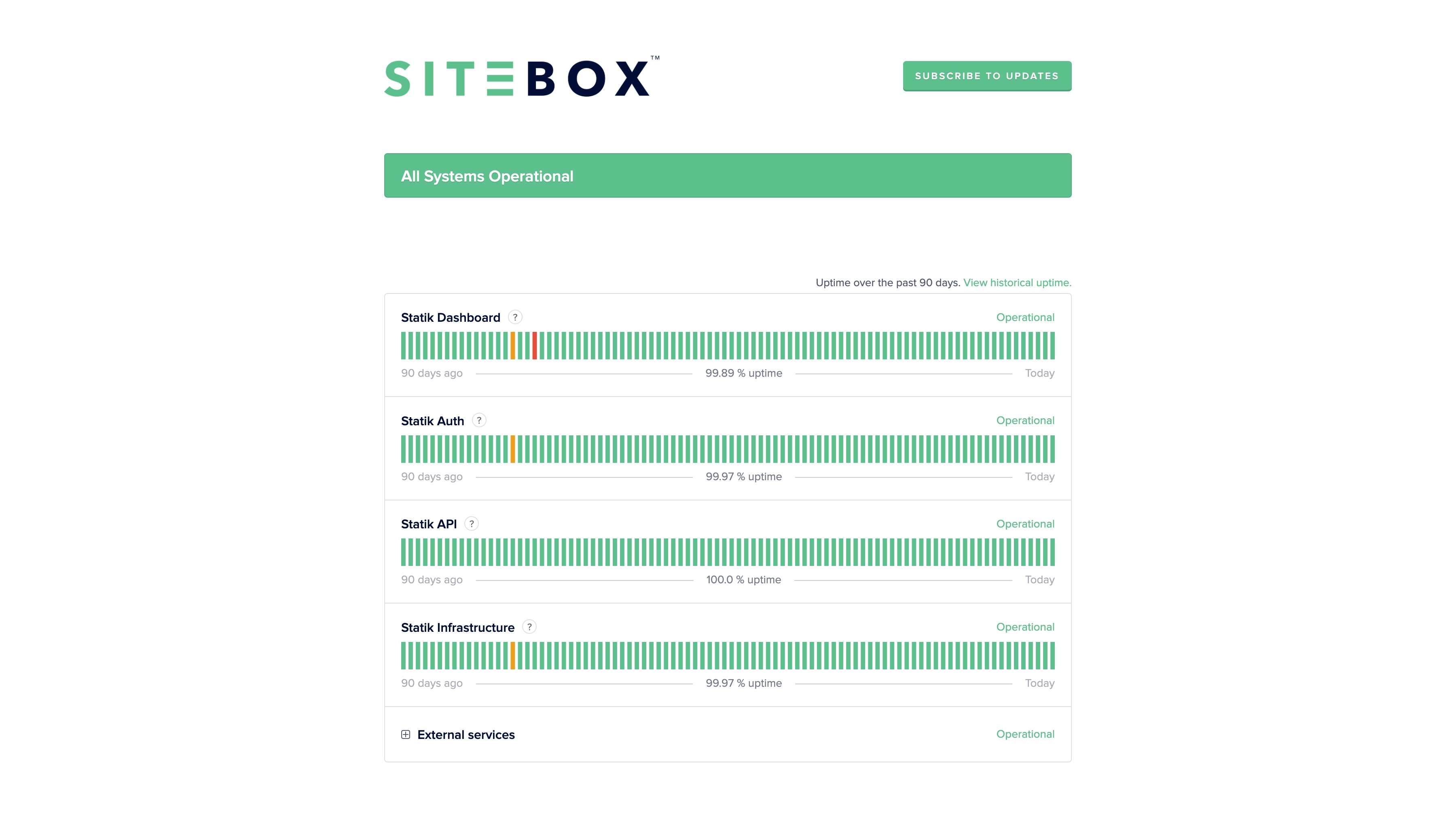
Stay informed about our system's status and planned maintenance by visiting our dedicated Status Page. This page provides real-time updates on the operational health of our services, including information about ongoing incidents, scheduled maintenance, and overall system performance.
- Navigate to our SiteBox Status Page to check planned releases.
- View Incident Reports – Check for any ongoing incidents or disruptions reported on the Status Page. Incident reports will include details about the issue and the current status of resolution efforts.
- Planned Maintenance Notifications – For scheduled maintenance or updates, we will post advance notifications on the Status Page. This allows you to plan accordingly and be aware of any temporary service interruptions.

Why check the Status Page
- Stay informed – The Status Page is your go-to resource for real-time updates on system status and performance.
- Planned maintenance notices – Be aware of any upcoming maintenance that may temporarily impact service availability.
- Transparent communication– We believe in transparent communication about the status of our services. The Status Page is a key tool in keeping you informed about any issues or planned activities.
Clear communication is important to us, so you will also be informed about all incidents and maintenance in the SiteBox Dashboard. We want to make sure you know what's going on!
Bookmark the Status Page
To make it even easier to stay informed, consider bookmarking the Status Page URL in your browser. This way, you can quickly check the status whenever needed and receive timely notifications about planned maintenance.
We appreciate your proactive approach to staying informed and thank you for your understanding during maintenance periods. If you have any questions or concerns, feel free to reach out to our support team.