Blocks
Gutenberg is a block editor introduced in WordPress 5.0, which replaced the classic TinyMCE editor. It works by adding and organizing content through blocks, which represent various elements of a page. A block can be very simple and only display text, like the header or paragraph block, making them static blocks. However, blocks can have many more options and be fully dynamic, such as various sliders, accordions, etc. They can also fetch and display data from different post types, and this data can be displayed in any way. Blocks can also be content aggregators and help manage blocks displaying content, like the Group or Columns block.
The entire theory and examples of such blocks are available in the WordPress documentation. This article will describe the most important elements that allow for a smooth start to working with blocks.
Developing Blocks
When developing a block, remember to prepare separate views for the Gutenberg editor (the backend layer) and for end
users (the frontend layer). If the WordPress Static Blocks package is used in a standard WordPress project, you should
properly prepare the view.js / save.js files. However, if the block is displayed in a headless project (JAM),
preparing the aforementioned files is not necessary. More important is the proper preparation of the data to be sent to
the front-end instance.
View layer
Static blocks save data that is immediately available for display. They do not require fetching additional data, often from various endpoints.
An example of such a block is the Heading or Paragraph - it saves data and sends it to the front-end view as
rawHtml, meaning that what is sent is immediately available for display.
A more complex example is the Image module. Here, a specific image's id is saved, and based on this id, an element
with a specific identifier must be fetched from the media library. Similarly, blocks responsible for displaying posts
from specific Post Types save data and identifiers of posts that are to be fetched, and are fetched from a separate
endpoint responsible for a specific Post Type.
save.js / view.js
The save.js/view.js files are responsible for displaying blocks on the front-end. They are not required for projects based on headless CMS.
save.js
The save.js file is used to define save functions for blocks, which are then used to generate a static HTML structure
that will be saved in the database and displayed on the page.
For static blocks, the content generated by the save function is the same as that displayed on the page. For dynamic
blocks, the save function may only return necessary HTML tags, which will later be supplemented with dynamic content
handled by the view.js file.  For example, the
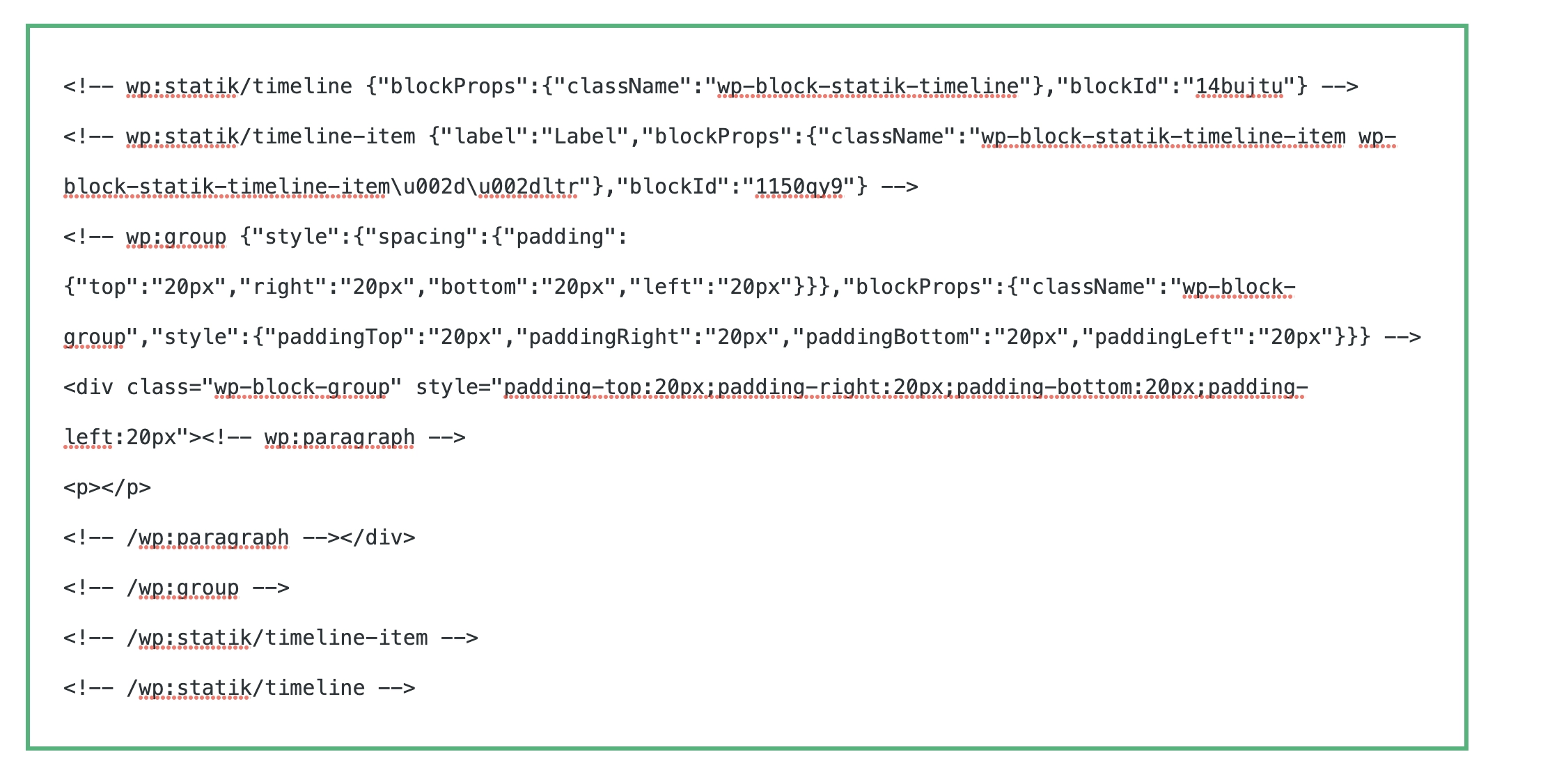
For example, the Timeline block
contains a Label field, and in the screenshot below, it is not handled in the save.js file, so it is only sent to the
front as an attribute, nested in another block section like Group or Paragraph.
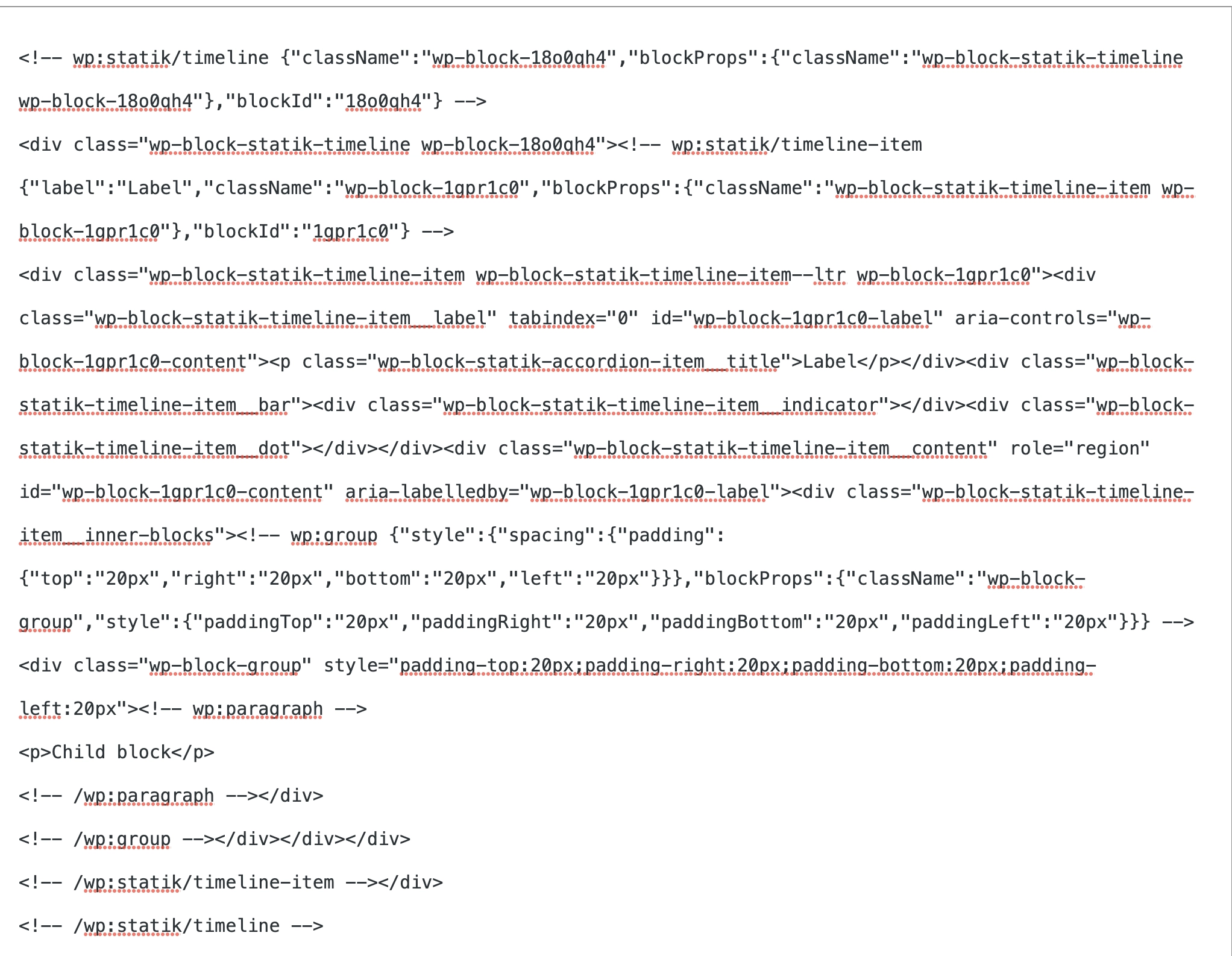
 After adding the
After adding the save.js file for this block, it looks different. You
can see the container used to display the content of the Label field.
view.js
Dynamic blocks require a view.js view. This file is responsible for handling user interactions, animations, dynamic
content loading, initializing external libraries, or any other front-end-specific functionality.
Data
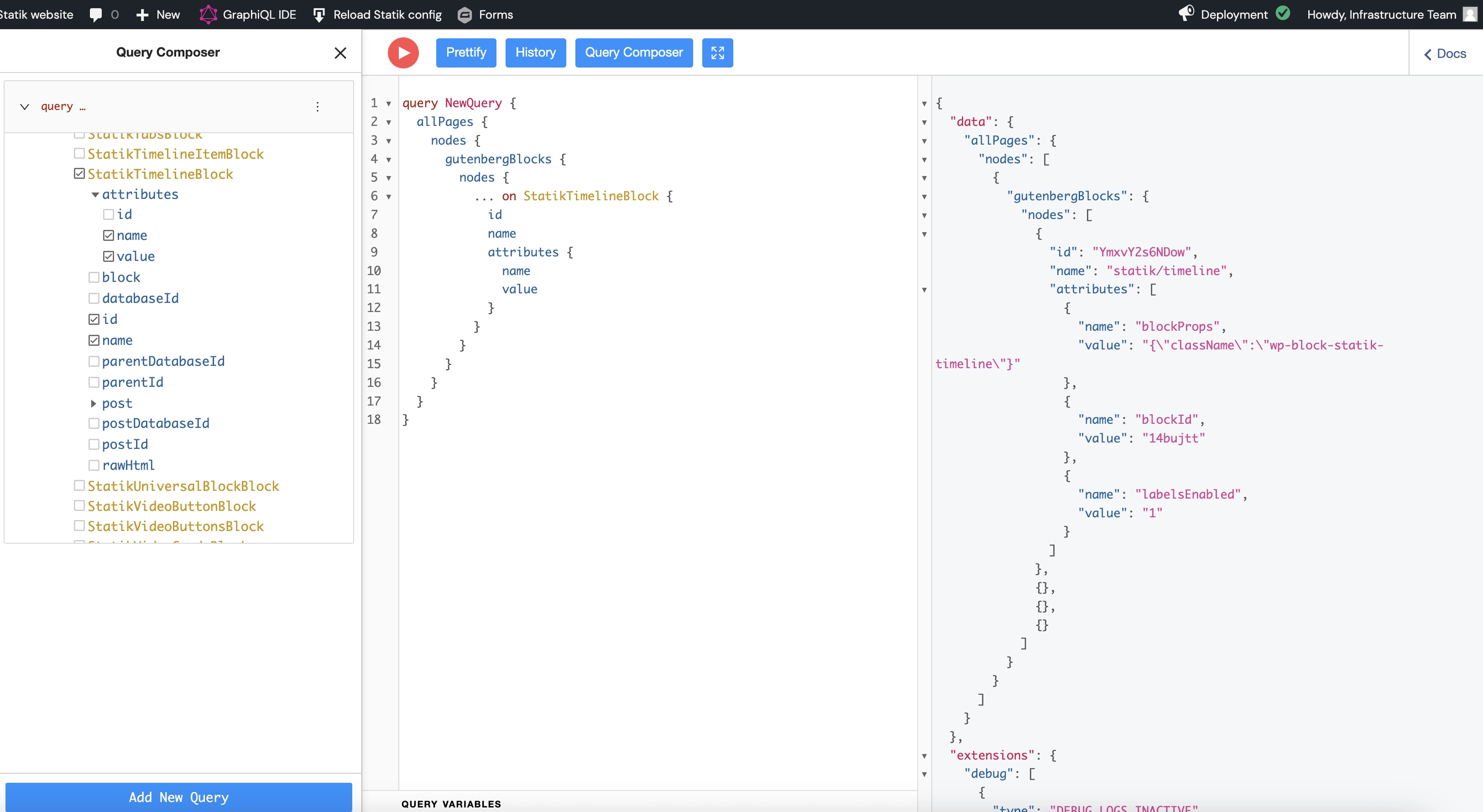
In the case of using blocks in headless WordPress projects, data is transmitted via GraphQL. You can fetch and utilize
attributes that are directly defined in the block within the Frontend instance. 
The above query was executed as follows. In short - all pages were searched for Gutenberg blocks to find a specific one and display its attributes:
query NewQuery {
allPages {
nodes {
gutenbergBlocks {
nodes {
... on StatikTimelineBlock {
id
name
attributes {
name
value
}
}
}
}
}
}
}