Block patterns
Often, we may want to duplicate a particular block layout multiple times on different pages. Block Patterns come to the rescue. They are pre-designed sets of blocks with saved attributes.
Creating patterns
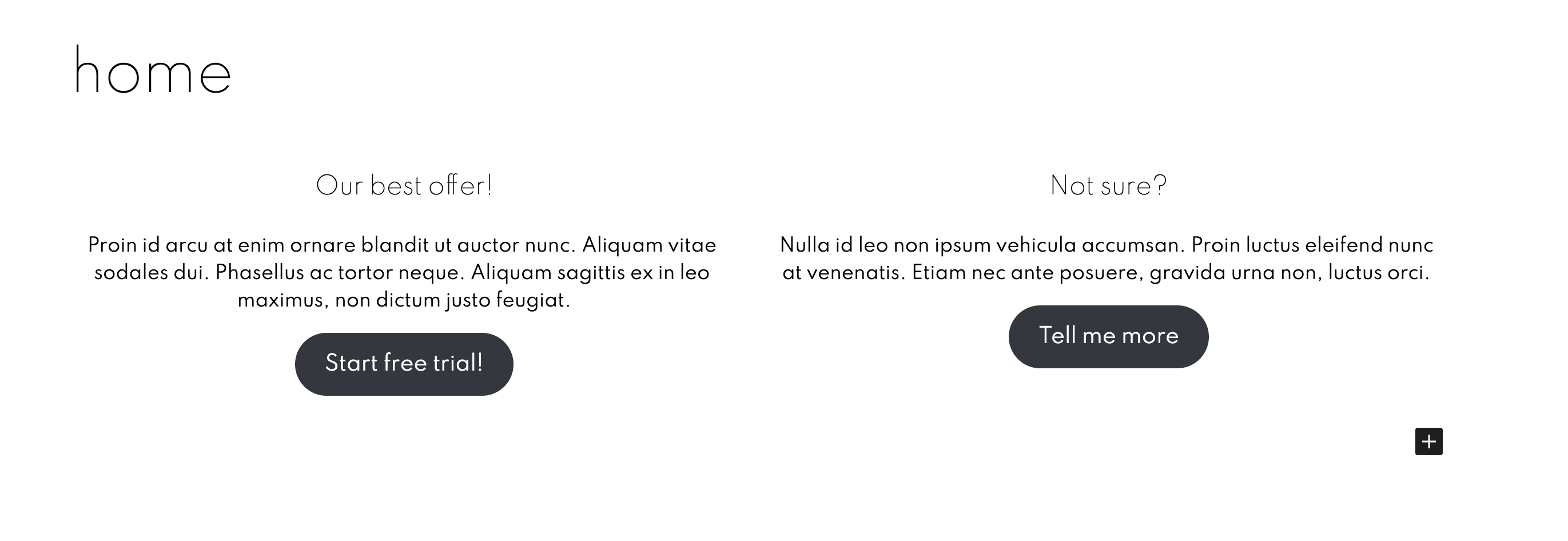
The easiest way is to create a new page and lay out several blocks that we want to save. As shown in the screenshot below, two columns with heading text and a button have been created that we want to use when creating other pages.

As you can see, the page contains only those blocks that we want to save as a single pattern. This approach is the most convenient because you don't have to separate individual elements on the page.

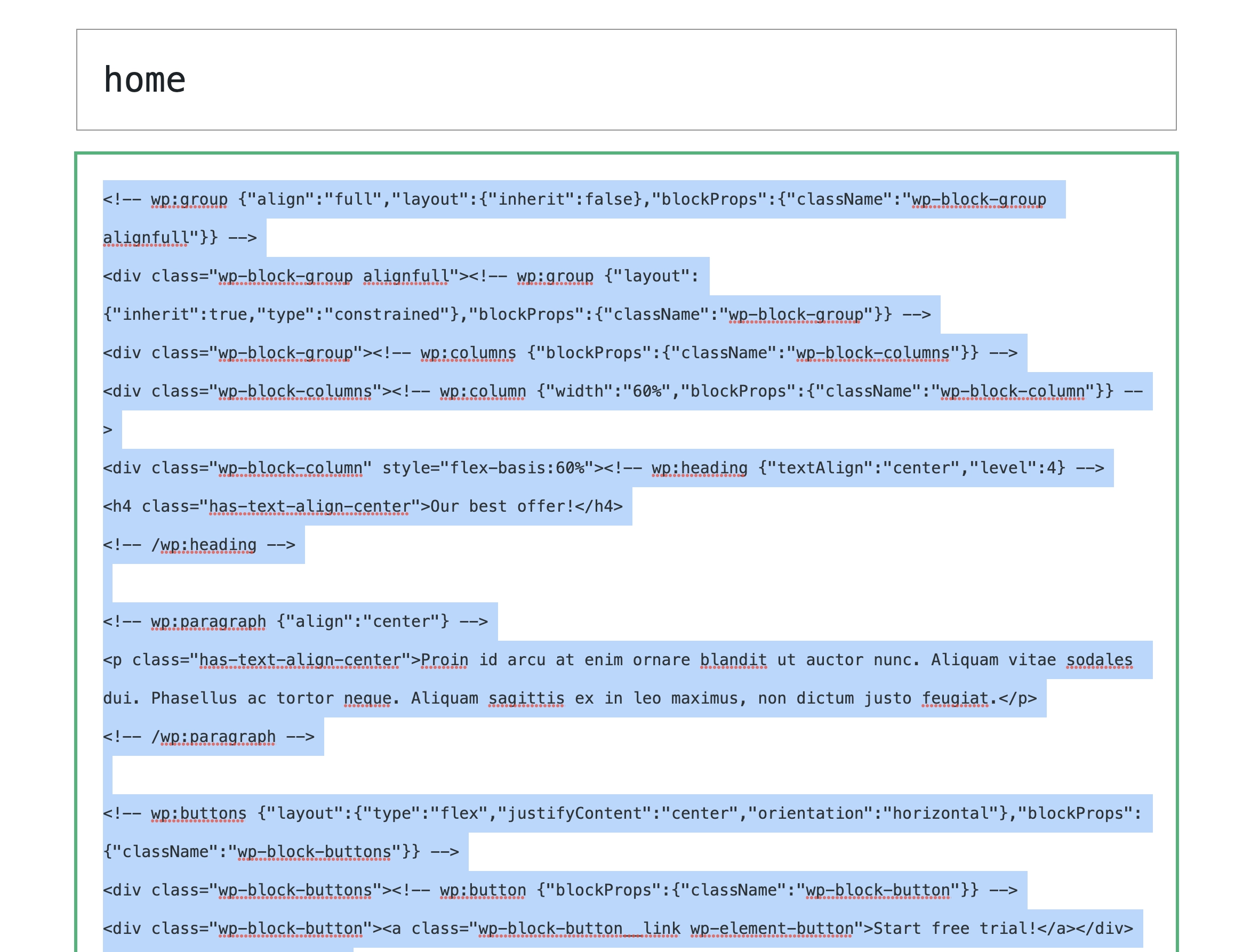
Next, we need to move from the browser to the Code editor and, in the case of using the SiteBox Luna theme, go to the
themes/statik/patterns directory and create the pattern file in php format.
If you use your own theme configure adding patterns according to Wordpress documentation
The file should contain a header like the one below, followed by the code copied from the Code Editor in Gutenberg:
<?php
/**
* Title: CTA banner v1
* Slug: statik/banner__cta-banner--v1
* Categories: banner
*/
?>All titles and slugs must be unique, as they can overwrite each other.
Register categories
The header above also contains a Category. You need to register it in the themes/statik/patterns/categories directory
by creating a .php file with the following content:
<?php
declare(strict_types=1);
\defined('ABSPATH') || exit('File cannot be opened directly!');
\register_block_pattern_category('banner', ['label' => \__('Banner', 'statik-luna')]);Using patterns
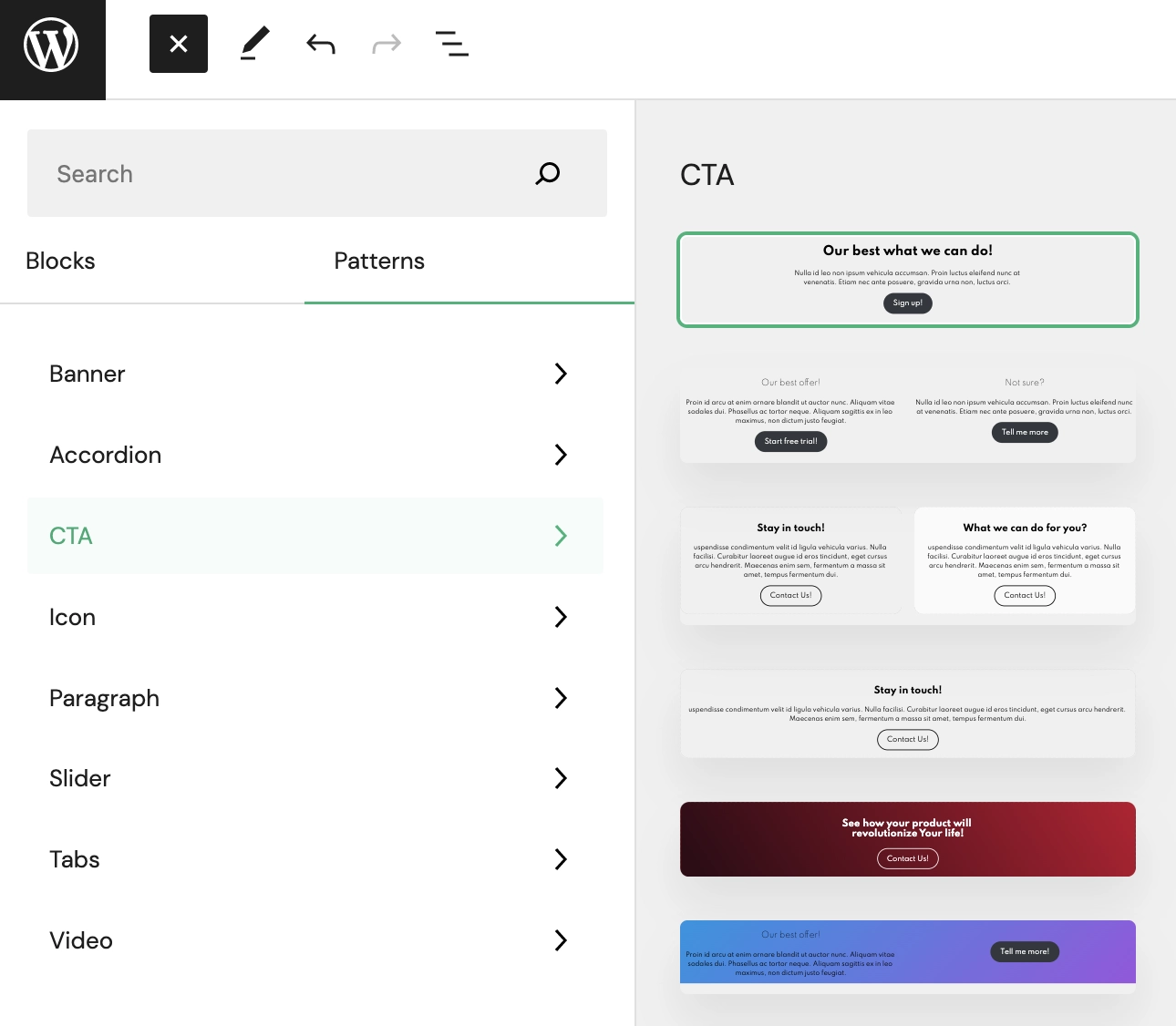
The created pattern and category can be found in the block adding menu under the Patterns tab.
In the screenshot below, you can see that other patterns and categories have been added in the same way. Now, all you
have to do is click on the pattern, and it will be added along with its saved attributes.