Concepts
Back-end becomes a headless data provider which is equipped with a standardised GraphQL API interface for data exchange between itself and a presentation layer. Front-end becomes a pre-rednered application that should be considered as mostly read-only. Logic and processing layer is reduced to activities that are actually dynamic (whenever user sends any data to the server).
The core principle of such architecture choice is decoupled back-end and front-end with a WordPress back-end adjusted to the enterprise needs with exceptional performance and security that outperforms any website developed in the classic stack.
JAM architecture, according to the official documentation, is the modern way to build websites that deliver better performance, better security and before anything else, aligns with the highly distributed approach utilising cloud based architecture. Its benefits can be
- Better Performance by pre-rendering content to display in the browser rather than generate it one the fly,
- Higher Security by abstracting processes into microservices, in which surface areas for attacks are reduced,
- Cheaper and Easier Scaling by deliverying websites as stack of files that can be served anywhere, without connection to a centralized data source.
We strongly recommend to get familiar with the official website of JAM architecture. It explains different concepts of foundations and constructors in detail.
Classic and JAM Stack differences
The classic stack is usually uses Monolithic CMS to manage content by editors and then serve it to visitors. JAM stack based websites use Decoupled approach when CMS is exposed to editors and actual content is served by a separate front-end application. Both concepts were explained in detail in the following sections.
Monolithic CMS
Back in the past, WordPress was considered strictly as a monolithic CMS. It means, the same application was responsible for content management and a presentation layer. Editors were given a dashboard which let them configure a website as well as edit posts or pages, visitors were simply generated and then printed a previously prepared content, for all of that was responsible WordPress.
 Such approach was a well known and
battle tested solution for building websites – usually the first choice for corporate websites. Unfortunately, agencies
came across diffrent issues that
Such approach was a well known and
battle tested solution for building websites – usually the first choice for corporate websites. Unfortunately, agencies
came across diffrent issues that
- Single application for content management and a presentation layer might be a security flaw. Attacks targetted
- Variety of plugins another security vurnelability
- Performance bottlenecks, pages were generated on visitors demand
Decoupled CMS
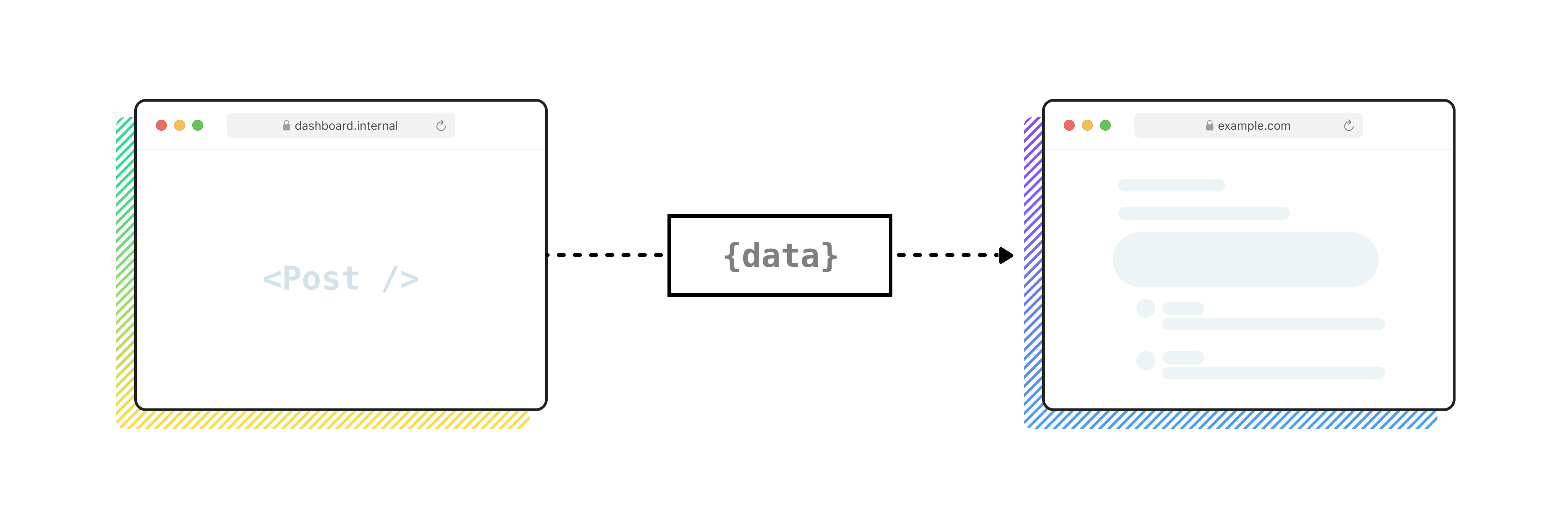
SiteBox now introduces an end-to-end approach for a web development with WordPress behaving as a data provider. It simply exposes a machine-to-machine interface for intercepting data, while actual rendering process is performed by a separate React.js powered application. As a result, a dashboard, which lets us edit website content is completely separate to a presentation layer application.
Going forward in a documentation, the application responsible for content management will be called back-end experience, data provider, Wordpress dashboard or simply the dashboard. A Gatsby application responsible for a presentation layer will be called front-end experience, data consumer, or Gatsby application.

From an editor's perspective, the editing experience is exactly the same as it would be in a classic WordPress set-up,
which is always a huge plus. Editors are not required to learn any other complex solutions. They simply log-in to the
dashboard exposed in /wp-admin directory and apply their changes.
When content is ready to publish, either in staing or production, editors are expected to release updates using a
deployment process. The build process pre-renderds all pages that do not require a connection with microservices (for
example to transfer data back to WordPress as in a form, or a search functionality), and expose them as a React.js
application powered by Gatsby framework. It means, the output website mostly consists of HTML, JS, JSON and static
websites. Server interaction is reduced to minimum so it doesn't spend any time to come up with the same results over
and over. The / route returns then a separate React.js application, which renders a partially static content stored as
JSON files. WordPress is no longer responsible for generating any pages or posts for visitors – editing the currently
activated theme wouldn't bring any changes for visitors.
The approach sounds promising, however when considered as a raw solution without dozens of side software, it brings some issues to address. In SiteBox, we came up with ready-to-use solutions for developers so all the magic happens behind the scenes, leaving undisturbed area for growth of your business, when all the hard work is here to use.